- Click the Add Image button to see the Insert/Edit Images screen.
- Click Browse My Computer.
- Select your image to add to Blackboard. ...
- Enter a Title and Description.
- You can also adjust some aspects of the image from the Appearance tab.
- Click Insert to finish.
How to add a photo to Blackboard?
In this example the original image was over 2 megabytes (larger than an HDTV screen). The new image is only 30 kilobytes and sized perfectly for an online post. Click Download this picture Now to save the resized image to your computer. Inserting an image into Blackboard Place the cursor where you want the image to appear. Select Insert Image.
How to add a background to a photo?
Aug 31, 2021 · The image needs to be saved as an image file such as JPEG. · Put your cursor where you want to insert the image in Blackboard · Right click the … 4. Uploading a Profile Picture to Blackboard – Sites. https://utlv.screenstepslive.com/s/faculty/m/BlackboardLearn/l/185518-uploading-a-profile-picture-to-blackboard
How do you compress an image?
Dec 20, 2020 · Follow these instructions to add an image to any Blackboard item: Log into Blackboard and navigate to where you would like to add the image, such as in a discussion or an assignment. In the Message area, click + to add content. If you do not see the + button click the three dots in the top right ...
How do you insert pictures?
Apr 17, 2017 · If you want to add a photo to a discussion board, blog or wiki post, these are the instructions: Click the image symbol in Blackboard's editing box. (It looks like a simplified picture of a landscape.) You will then see the pop-up window shown below: Click the small box indicated by the pink arrow to…

Can you insert media into the editor?
You can use the Insert/Edit Media from Web option to insert media directly into the editor. The editor automatically embeds the content so it appears alongside the other content you include. Course members can view the content, such as a video, within the same window—no need to navigate to the media's site.
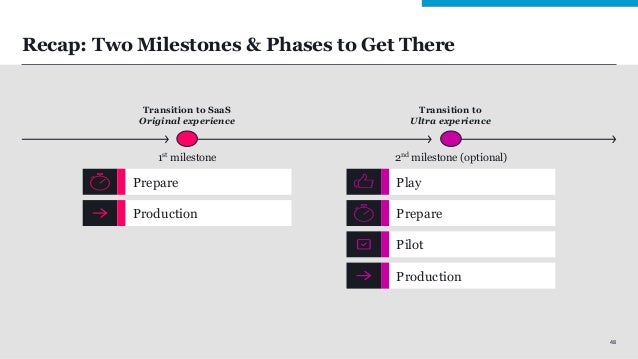
Can you add images to Ultra?
Insert images in the editor. In some areas of an Ultra course, you can use the editor functions to add images along with text content. You can add images that are hosted online or in cloud storage. You can also upload an image from your local drive.
Can you add attachments to calendar?
You can't add attachments in the editor in calendar items. Select Insert/Edit Local Files. Browse for a file from your computer. A status window appears to show the progress of the file upload. You can edit the file's settings, including the display name, alternative text, and display behavior.
Can you upload files in Ultra?
You can upload files in the editor in certain areas of an Ultra course . For example, in a discussion, you can include a document to support your statements. The editor only supports inline viewing for videos in MP4 format. You may need to download videos that use other file types, such as MOV or MPEG.
Wordwrapping text around an image
When you want to include an image in the text of an announcement or item, it is desireable to have the text wordwrap around the image as shown. The following steps show how to make that happen. It will require editing some HTML, but it is fairly simple.
Your picture is now in line with the paragraph of text
Your picture is now in lign with the paragraph of text – this is NOT what we want.
Edit the img tag in the HTML
If you inserted you image before the very first line of text – the top of the code should read something like this:
Bonus step
If you are comfortable editing the HTML you can also add this to the “style” field inside your img tag: style=”padding:10px;” as shown below. There is a colon : after padding and a semi-colon after 10px. This will add ten pixels of padding around your image – you can change the number 10 to increase or decrease the padding.

Popular Posts:
- 1. blackboard import questions csv file
- 2. blackboard admin add module to institution page
- 3. adobe presenter blackboard
- 4. how to retrieve past syllabus from blackboard drexel
- 5. blackboard ip address
- 6. blackboard learn thoughts and questions
- 7. how to hide courses on blackboard ultra
- 8. siser blackboard htv
- 9. blackboard login issues 09/19/2015 nhti
- 10. does blackboard discussions also get plagrism detection