How to Add a Picture to a Wiki Page.
- 1. Edit your chosen wiki page, and position the text cursor where you wish to insert the image.
- 2. Click on the insert image button.
- 3. You could paste in the URL for an image on another web site, but often you will wish to upload an image from your computer. To do this click on the ...
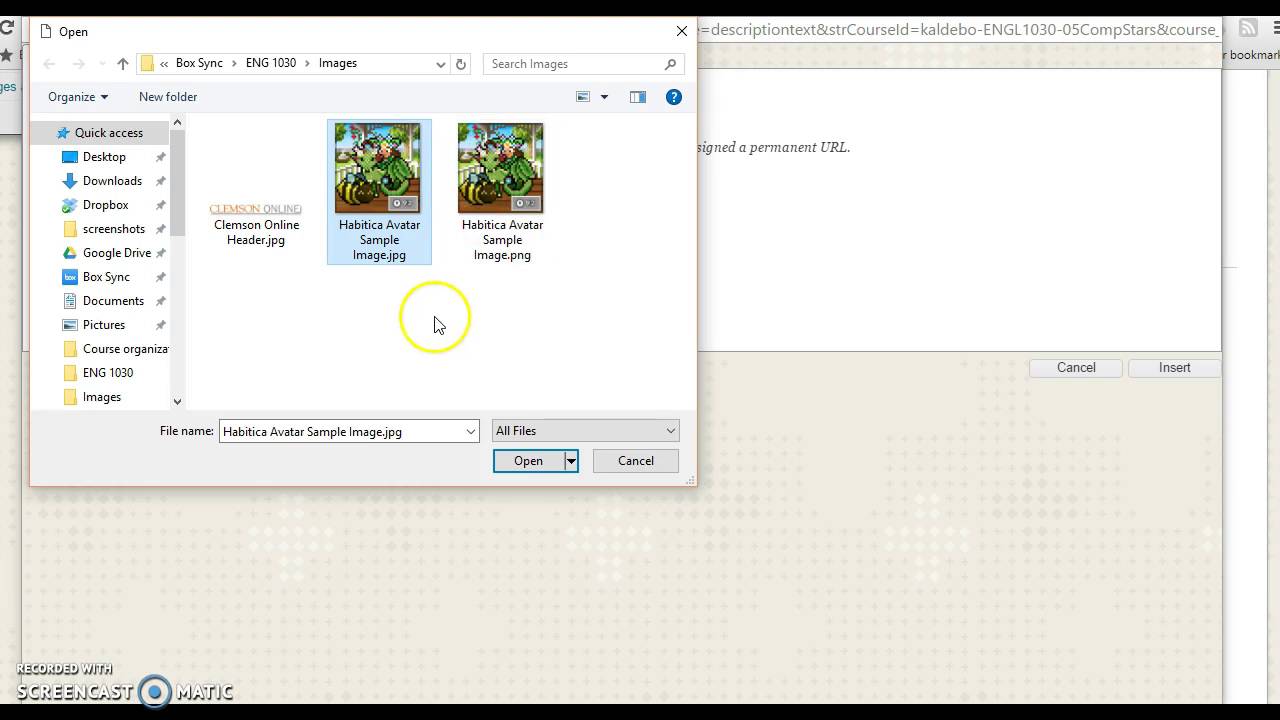
- 4. Click on the Browse button.
- 5. Locate and select your image and click on open.
- Place your cursor where you want to insert the picture within the content space.
- Click the Insert Image button.
- Click Browse My Computer to locate and attach the image that is already on your computer.
How do I add an image to Blackboard?
Feb 02, 2021 · Insert Image 1. Edit your chosen wiki page, and position the text cursor where you wish to insert the image. 2. Click on the insert image button. 3. Add Files, Images, Video, and Audio | Blackboard Help. https://help.blackboard.com/Learn/Student/Add_and_Format_Content/Add_Files_Images_Video_and_Audio
How do I embed an image in a page?
Oct 24, 2021 · Edit your chosen wiki page, and position the text cursor where you wish to insert the image. 2. Click on the insert image button. 3. Add Files, Images, Video, and Audio | Blackboard Help. https://help.blackboard.com/Learn/Student/Ultra/Add_and_Format_Content/Add_Files_Images_Video_and_Audio.
How do I add an image to a message?
Apr 28, 2021 · Select Add Content > Insert/Edit Image from Web. Type or paste an image URL to embed an image hosted online. You must use the http:// protocol. Include a description of the image in the Alternative text box so users who can't view the image are able to understand the image's importance. OPTION B: U pload an image from your local drive.
How do I add an image to my course?
May 24, 2021 · Adding Images. Click the insert/edit image function ( insert image button ) to embed an image in the text area or edit an existing selected image. 9. Blackboard Tutorials – Adding a Wiki Entry – Google Sites. https://sites.google.com/site/bb9tutor/adding-wiki-entry. Your image must be web compatible – jpg or jpeg, gif, png, · Click on the insert image icon and …

How do you add an image to Wiki on blackboard?
0:034:41Blackboard Wikis: Adding Images - YouTubeYouTubeStart of suggested clipEnd of suggested clipThe image URL and you can find that up in the address bar of your browser.MoreThe image URL and you can find that up in the address bar of your browser.
How do I embed an image in Blackboard?
To add an image in a Blackboard post:Click the Add Image button to see the Insert/Edit Images screen.Click Browse My Computer.Select your image to add to Blackboard. Try to keep your images small. ( ... Enter a Title and Description.You can also adjust some aspects of the image from the Appearance tab.Click Insert to finish.
Where is the Add image button on blackboard?
Add an Image to an Item in BlackboardLog into Blackboard and navigate to where you would like to add the image, such as in a discussion or an assignment.In the Message area, click + to add content. ... Under the Add Content tab, click the Insert Local Files button to navigate to the image you would like to add.More items...•Dec 20, 2020
How do I enable local image paste in Blackboard?
Click the + icon located on the Text Box Editor toolbar. 2. On the Add Content screen, click the Insert Local Files or Insert from Content Collection button to locate and select the file or image. Click Open to add the file, change settings as needed, and click Submit.Nov 5, 2021
How do I embed a GIF in Blackboard?
Click the insert/edit image function ( insert image button ) … You can add the common image types, such as GIF, JPG, JPEG, BMP, PNG, and TIF.Jan 28, 2021
How do I add a picture to a blackboard test?
1:363:22How to Add Images to Test Questions in Blackboard - YouTubeYouTubeStart of suggested clipEnd of suggested clipProcess you first have to go to your question settings to make sure that your options for imagesMoreProcess you first have to go to your question settings to make sure that your options for images files and web links are both selected. So that you have the ability to add images to feedback.
How do I add a picture to my Blackboard discussion board?
On the personal information page, click 'Personalize My Settings. ' Select the 'Use custom avatar image' on the 'Personalize My Settings' page, browse your computer for your picture, and click 'Submit' once uploaded. Your new avatar image should now appear next to your name in the Global Navigation menu.
How do I add a photo to a file?
First, you'll need to select the location where you would like your image placed. Touch once to place your cursor there. Touch the + icon in the toolbar. Choose Image from storage to insert an image from storage or choose Photo from camera to take a photo with the built-in camera on your device to insert as the image.
What does local image paste disabled mean?
If you are getting the error message, "Local image paste has been disabled. ... Blackboard limited the ability for users to cut and paste images into the VTBE editor to only small image files, and plan to turn off the ability completely in v3900. 8.0. This change is due to performance issues caused by the paste process.Dec 14, 2021
Can you upload files in Ultra?
You can upload files in the editor in certain areas of an Ultra course . For example, in a discussion, you can include a document to support your statements. The editor only supports inline viewing for videos in MP4 format. You may need to download videos that use other file types, such as MOV or MPEG.
Can you add attachments to calendar?
You can't add attachments in the editor in calendar items. Select Insert/Edit Local Files. Browse for a file from your computer. A status window appears to show the progress of the file upload. You can edit the file's settings, including the display name, alternative text, and display behavior.
Can you add images to Ultra?
Insert images in the editor. In some areas of an Ultra course, you can use the editor functions to add images along with text content. You can add images that are hosted online or in cloud storage. You can also upload an image from your local drive.
Can you insert media into the editor?
You can use the Insert/Edit Media from Web option to insert media directly into the editor. The editor automatically embeds the content so it appears alongside the other content you include. Course members can view the content, such as a video, within the same window—no need to navigate to the media's site.
How to embed a picture in a Word document?
Select an image and click Continue. 1 If the image you want to embed is not already uploaded, click Add new in the upper-left corner. Select the image you want to upload and click Choose. Alternatively, you can click the drop-down menu to the left and click Add via URL. Copy and paste the URL of the image you want to upload and click Upload. 2 If you want to edit the caption, description, title, or alternate text, click Edit. Then enter the text you want to edit in the appropriate field to the right of the image.
How to insert an image in PowerPoint?
When you insert an image in Word or PowerPoint, it will insert where the text cursor is currently at. Click the icon for the image type you want to insert . All the options to insert an image are in the box labeled "Illustration.". You can insert a picture, shape, smart art, chart, or screenshot.
Who is Travis Boylls?
Travis Boylls is a Technology Writer and Editor for wikiHow. Travis has experience writing technology-related articles, providing software customer service, and in graphic design. He specializes in Windows, macOS, Android, iOS, and Linux platforms.
Can you embed pictures in text?
Embedding pictures into your written text is quick and easy, although the process differs greatly depending on the application you are using. It is possible to embed pictures and other graphical images in Word, PowerPoint, Wordpress and HTML.
How to insert a picture into a document?
Select the option that is appropriate for the image you want to insert. Select the image you want to insert and click Insert. Shapes: To insert a shape into your documents, click Shapes in the toolbar at the top. Then click the shape you want to insert.
Can you edit HTML files?
If the HTML document is already uploaded to your server, you can edit the HTML file on the server in the cPanel. You can also [ [Edit-HTML-Files}edit HTML files]] saved to your computer using a text editor like Notepad or TextEdit, or you can use an HTML editor like Adobe Dreamweaver or Kompozer. ...
How to insert a chart in Excel?
To insert a chart, click Charts at the top and then click a chart type in the column to the left. Then click a chart and click Ok. Use the spreadsheet window to edit the data and labels in the graph. Screenshot: This option allows you to take a screenshot of a window or area of the screen.
Wordwrapping text around an image
When you want to include an image in the text of an announcement or item, it is desireable to have the text wordwrap around the image as shown. The following steps show how to make that happen. It will require editing some HTML, but it is fairly simple.
Your picture is now in line with the paragraph of text
Your picture is now in lign with the paragraph of text – this is NOT what we want.
Edit the img tag in the HTML
If you inserted you image before the very first line of text – the top of the code should read something like this:
Bonus step
If you are comfortable editing the HTML you can also add this to the “style” field inside your img tag: style=”padding:10px;” as shown below. There is a colon : after padding and a semi-colon after 10px. This will add ten pixels of padding around your image – you can change the number 10 to increase or decrease the padding.

Popular Posts:
- 1. how to export course content in blackboard
- 2. butte blackboard
- 3. how to add pictures in a wiki blackboard
- 4. testgen testbank - blackboard 9 itf women's
- 5. can you use blackboard on a mac
- 6. how to keep formatting when copying from word to blackboard
- 7. blackboard collaborate not seeing creted forum
- 8. what does it mean in viedo transmit in blackboard collaborate
- 9. how do i set the discussion board to be visable in blackboard
- 10. how to create an assignment in blackboard bryant stratton