- Click the Add Image button to see the Insert/Edit Images screen.
- Click Browse My Computer.
- Select your image to add to Blackboard. ...
- Enter a Title and Description.
- You can also adjust some aspects of the image from the Appearance tab.
- Click Insert to finish.
How do I add an image to Blackboard?
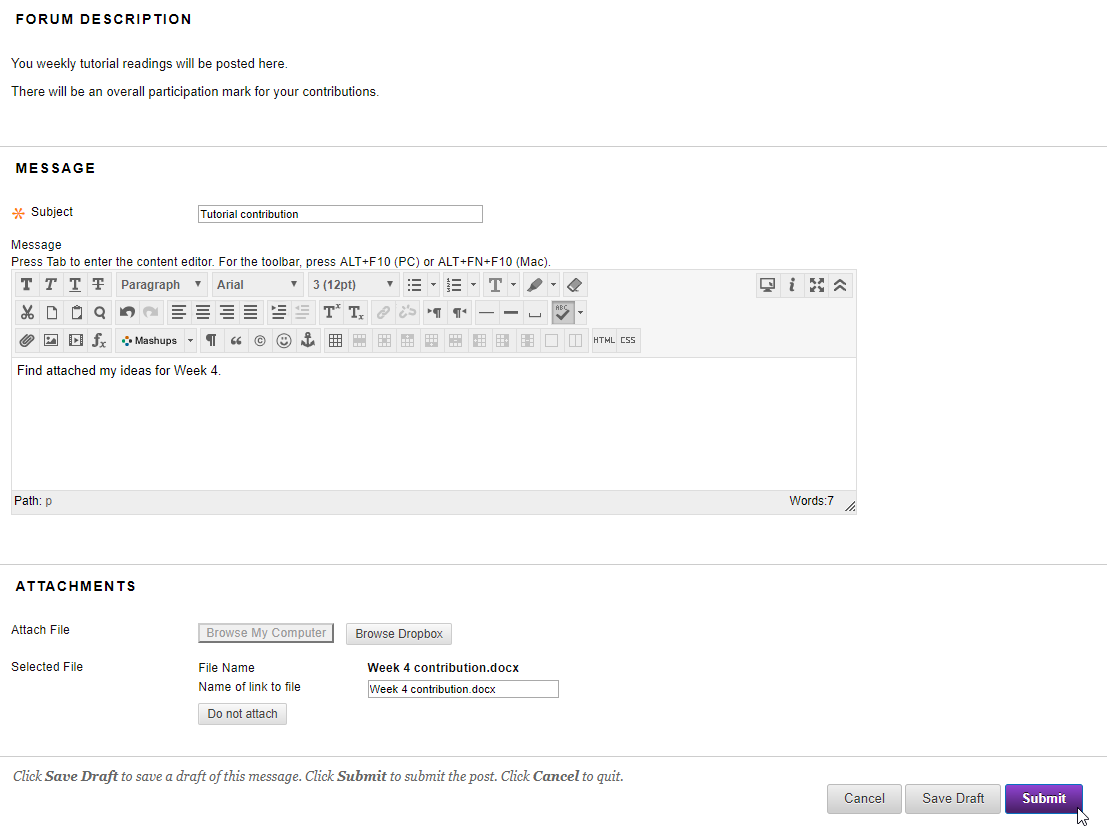
Sep 08, 2021 · Step 1: Compose your message as desired, then place your cursor in the body of your message where you want your image to appear. Step 2: Click … 5. Add an Image to an Item in Blackboard. Add an Image to an Item in Blackboard
How to insert an image into a discussion board post?
2. Select the new size for your picture - 600 pixels is recommended for online use 3. Optionally, add an effect to your image (leave unchecked) 4. Select output image/picture quality (Lower quality means a smaller file) 5. Click "Resize" and wait for the processed images to be displayed How to Insert an image into a Blackboard discussion board post
How do I add an image to a message?
Dec 20, 2020 · Follow these instructions to add an image to any Blackboard item: Log into Blackboard and navigate to where you would like to add the image, such as in a discussion or an assignment. In the Message area, click + to add content. If you do not see the + button click the three dots in the top right ...
How do I add an image to my course?
To add an image in a Blackboard post: Click the Add Image button to see the Insert/Edit Images screen; Click Browse My Computer; Select your image to add to Blackboard. Try to keep your images small. (Instructions: Windows 10 or MacOS) Enter a Title and Description; You can also adjust some aspects of the image from the Appearance tab; Click Insert to finish

Can you upload files in Ultra?
You can upload files in the editor in certain areas of an Ultra course . For example, in a discussion, you can include a document to support your statements. The editor only supports inline viewing for videos in MP4 format. You may need to download videos that use other file types, such as MOV or MPEG.
Can you add attachments to calendar?
You can't add attachments in the editor in calendar items. Select Insert/Edit Local Files. Browse for a file from your computer. A status window appears to show the progress of the file upload. You can edit the file's settings, including the display name, alternative text, and display behavior.
Can you add images to Ultra?
Insert images in the editor. In some areas of an Ultra course, you can use the editor functions to add images along with text content. You can add images that are hosted online or in cloud storage. You can also upload an image from your local drive.
Can you insert media into the editor?
You can use the Insert/Edit Media from Web option to insert media directly into the editor. The editor automatically embeds the content so it appears alongside the other content you include. Course members can view the content, such as a video, within the same window—no need to navigate to the media's site.
No profile icon appears in the menu
If you don't see the empty profile icon in the menu, your institution hasn't turned on the profile tool.
Profile
On the Edit My Blackboard Profile page in the right panel, select Change Picture to upload an image from your computer.
Wordwrapping text around an image
When you want to include an image in the text of an announcement or item, it is desireable to have the text wordwrap around the image as shown. The following steps show how to make that happen. It will require editing some HTML, but it is fairly simple.
Your picture is now in line with the paragraph of text
Your picture is now in lign with the paragraph of text – this is NOT what we want.
Edit the img tag in the HTML
If you inserted you image before the very first line of text – the top of the code should read something like this:
Bonus step
If you are comfortable editing the HTML you can also add this to the “style” field inside your img tag: style=”padding:10px;” as shown below. There is a colon : after padding and a semi-colon after 10px. This will add ten pixels of padding around your image – you can change the number 10 to increase or decrease the padding.

Popular Posts:
- 1. student writing sentences on blackboard
- 2. acceso blackboard inter arecibo
- 3. blackboard on the pier sims freeplay
- 4. hputx blackboard
- 5. calculated formula question blackboard with multiple answers
- 6. blackboard videos not loading
- 7. what type of pen to use in a blackboard
- 8. how to upload picture avatar blackboard
- 9. university of new england blackboard login
- 10. lms blackboard learn